Создание прототипа сайта - одним из наиболее важных моментов в любой веб-разработке. Однако довольно часто, многие веб студии (г. Владивосток - не исключение), сделав предварительные наброски, определив базовую структуру наполнения, поддаются соблазну и переходят непосредственно к дизайну.
А ведь наиболее целесообразным следующим шагом будет именно создание прототипа. Это среднее звено между концептуальным планированием и непосредственной разработкой поможет избежать многих ошибок и существенно сэкономит время и нервы.

Но самое главное - прототипирование способно принести глобальную пользу проекту и стать базисом его успешной реализации. Кроме того с помощью прототипов процесс разработки становится рациональным и в любом случае силы, затраченные на эту работу, окупятся сторицей, будьте уверены, ведь схема всех составляющих разрабатываемого сайта будет более продуманной.
В данном материале будут рассмотрены 5 ключевых моментов в создании прототипов, которые подчеркивают преимущества подобной работы. При этом отмечу, что материал базируется не на теории, а на опыте работы наших специалистов.
Прототип сайта: что это?
Чтобы говорить о каких-то преимуществах прототипов, необходимо для начала четко представить себе, что это такое.
Прототип представляет собой примерное визуальное воплощение структуры разрабатываемого веб-ресурса, которое ассоциируется с чертежом или наброском. В большинстве случаев прототип – это базовая структура и схема навигации по страницам разрабатываемого сайта, а также его базовые компоненты (основные формы и рекламные блоки).
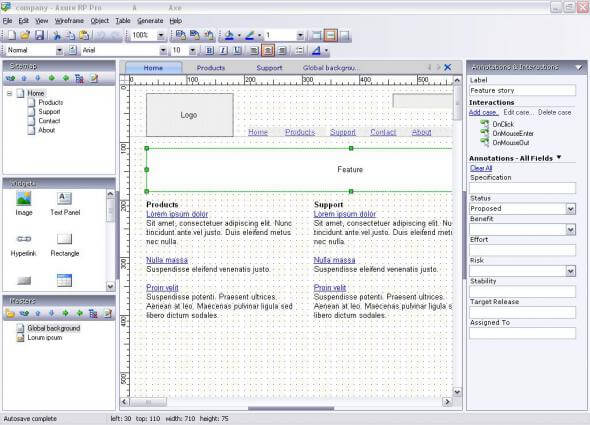
Чаще всего в прототипе отсутствуют законченные элементы дизайна, но показывается их примерное расположение на страницах. Как правило, прототипы бесцветны и изготавливаются с помощью специального программного обеспечения, например Axure RP.

Прототипы могут быть крайне полезны для клиентов и разработчиков.
Почему?
- Они позволяют тестировать систему навигации и улучшать ее.
- С их помощью можно увидеть, как будет выглядеть текст на странице.
- Прототипы позволяют проверить и оперативно скорректировать пользовательский интерфейс.
- Можно оценить эффективность страниц в целом, ориентируясь на максимальный комфорт ее использования.
- С помощью прототипа можно качественно сформировать и сформулировать задачи, которые будут использоваться для разработки и программирования.
Прототип - задание дизайнеру

Никто не станет оспаривать тот факт, что на разработку прототипа уходит намного меньше времени, чем на веб-ресурс. Когда клиент впервые получает на руки законченный дизайн, то он должен понимать, что вещь это сложная, а поэтому и проверка ее займет много времени и потребует затрат ресурсов.
При этом есть некоторые сложности и касаются они в первую очередь финансовой стороны. Как показывает опыт, изменения в дизайне неизбежны. За всю свою многолетнюю работу мне не удалось встретить ни одного заказчика, который бы не внес даже самых малых изменений в дизайн.
Но достаточно часто приходится сталкиваться с весьма дорогостоящими изменениями. Если же изменения вносятся в прототип, то это не займет ни много времени, ни потребует финансовых затрат.
Скажем, вам не нравится размер заголовка? Сейчас уменьшим (увеличим), снова не так, давайте еще раз изменим.
Вам кажется, что логотип затеняет конверсивную область? Можно посмотреть и другой вариант логотипа.
В любом случае изменения могут быть внесены в считанные минуты. А если попробовать все это поменять в стадии уже завершенного проекта? Сложно, дорого, да и сроки сдачи проекта оттягиваются.
Соответственно прототипирование способно облегчить процесс изменения дизайна, а также существенно ускорит процесс реализации проекта, сделает его дешевле. Более того даже серьезная коррекция дизайна не займет у вас много времени, а поэтому вы сможете всегда укладываться в планируемые сроки, а это уже из области совершенного тайм-менеджмента.
Улучшение навигации по сайту
В создании сайта и его дизайна один из ключевых параметров – это показатель скорости нахождения интересующей пользователя информации. Говоря проще, интуитивная система навигации – это огромная ценность, с помощью которой любой посетитель быстро и без особого труда может отыскать нужный ему контент. Если этого нет, то пользователи вероятнее всего, будут очень быстро уходить с сайта.

Надо отметить, что чем более сведущ человек в дизайне, тем страшнее для него эффект непродуманной навигации. Однако есть и другой момент – оценить удобство навигации подчас невозможно, пока не удастся увидеть и попробовать ее в работе. Именно здесь на помощь может прийти прототип.
С помощью прототипа можно:
- оценить, насколько легко можно попасть на страницы сайта;
- определить качественные характеристики выпадающих меню (помогают или вводят пользователя в заблуждение);
- оценить пользу и вред навигационных цепочек;
- оценить рассматриваемую модель навигации в целом на интуитивную понятность.
Если же вы станете оценивать систему навигации уже после того, как будет завершена работа над дизайном, то это все равно, что поменять высоту потолков в уже построенном доме. Более того сработает эффект домино и итоговая сумма за работу может вырасти до астрономических размеров. В массе своей, именно по этой причине интернет изобилует массой красивых, полезных, больших и очень сложных ресурсов, которые с точки зрения навигации совершенно неудобны.
Взгляд на контент с точки зрения дизайна
Так как нам приходится иметь дело с контентом, то стоит отметить еще один немаловажный факт: прототип позволяет взглянуть на текстовое наполнение ресурса со стороны его дизайна. Это тоже очень важно и практично, более того с помощью прототипа можно улучшить контент.
Согласитесь, один и тот же текст, создаваемый для людей или SEO оптимизации, можно представить и элегантно, и неказисто. Ежедневно мы сталкиваемся с тяжеловесными типами контента, который вероятнее всего никто читать не будет. Яркий пример – блоки сплошного монотонного текста.
Как же сделать контент элегантным?
Во-первых, необходимо понять, что элегантный контент – это такое содержимое сайта, которое одновременно информирует посетителя и побуждает его к действию. Этого добиваются с помощью использования различных читабельных шрифтов, их фиксированного размера, нумерованных и маркированных списков, выравнивания, подзаголовков и т.д.
Главная цель добиться максимальной привлекательности и читабельности текста с помощью форматирования. На стадии прототипа с этим проблем не будет, потому что можно экспериментировать.
Во-вторых, текст пользовательского интерфейса также играет важную роль. В этом случае действует одно правило – лучше меньше да лучше. Например, выберите лучший вариант размещения на кнопке: «нажмите сюда», «больше информации», «узнать больше». Выбирать приходится разработчикам и клиенту, однако, поверьте опыту, от ответа даже на этот незначительный, казалось бы, вопрос зависит конверсия сайта.
Если вопросы, которые касаются контента и пользовательского интерфейса, пытаться решать на стадии, когда дизайн уже отлажен, то это может повлечь, как временные, так и финансовые затраты. Да и сроки сдачи проекта будут сорваны, а цена в итоге непомерно раздута. Подобные проблемы лучше решать на стадии прототипа, когда любые изменения проходят безболезненно и принимаются быстро. Более того в итоге получается прекрасный продукт, который будет для пользователя максимально удобным, а дизайн будет прекрасно гармонировать с текстами.
Взгляд заказчика: визуализация проекта
С помощью прототипа заказчик может визуально оценить разрабатываемый вами сайт, а, как говорится, одна демонстрация лучше тысячи слов. На самом деле, если вы получили одобрение клиента на стадии дизайна на основании показа ему макета главной страницы и нескольких внутренних, то ему приходится покупать у вас кота в мешке. Как результат ваша работа не удовлетворит заказчика, потому что в итоге продукт не оправдает его ожиданий.
В нашей практике, когда мы упускали этап прототипирования, такое случалось. Именно поэтому мы придерживаемся правила, что у клиента необходимо сформировать правильное представление о предмете разработок.
С помощью прототипов можно постоянно демонстрировать клиенту, что он может получить в итоге, держать его в курсе дел. Он может протестировать навигацию с помощью прототипа и иметь представление о сочетании дизайна с контентом. Пример работающего прототипа, когда заказчик может прямо в интернете оценить работу будущего сайта (до разработки дизайна) можно посмотреть здесь…
Опыт показывает, что реакция клиентов при демонстрации прототипа может варьироваться от полного шока до полного удовлетворения, хотя чаще всего приходится видеть нечто среднее. Нужно понимать, что неправильной реакции клиента просто не существует, это вы можете неправильно его понимать или не так работать. Но, согласитесь, куда проще и дешевле решить все вопросы на ранней стадии, поскольку бывает и так, что клиент, видя прототип, полностью изменяет свою стратегию.
Вот лишь часть тех комментариев, которые приходится слышать нам от клиентов на стадии обсуждения прототипов:
- «никогда бы не подумал, что наши продукты могут быть представлены в таком невыгодном свете»;
- «система навигации содержит слишком много опций – перебор, а поэтому основные страницы просто потеряны на фоне второстепенных»;
- «побуждение к действию плохое»;
- «наша форма для заполнения слишком большая, ее просто долго заполнять»;
- «много слов о нас, и мало о клиентах»;
- «самый важные фото спрятались внизу, ну и кто их увидит?»
Обсуждение проблем на стадии прототипа порождает удачные решения. А вот если эти обсуждения провести после программирования и дизайна, то к удачным решениям прийти бывает сложно.
Создание прототипа – фундамент будущего сайта.

Разработка сайта сравнима со строительством дома. И там, и тут есть сложные технические моменты. И здесь, и там требуется команда профессионалов, которые способны реализовать определенную концепцию, базирующуюся на представлениях и желаниях клиента.
Если вы хотите построить дом, то вероятнее всего будете искать хорошего мастера с квалификацией и опытом. Кроме того вы пожелаете, чтобы у него была не только квалифицированная профессиональная команда, но и качественные современные инструменты, с помощью которых решение любых задач можно сделать максимально качественным. Немаловажно также, чтобы ваш строитель вписался и в бюджет, и в сроки. В сайтостроении все аналогично.
Интерактивные прототипы – это, конечно, не панацея, но они являются весьма ценными инструментами, с которыми любые проблемы решаются проще и быстрее. А поэтому грамотные разработчики вебресурсов вряд ли с ними когда-нибудь расстанутся.




Нет добавленных комментариев. Вы будете первым!